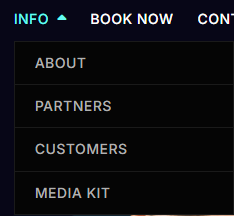
Question: How can parent menu items be made clickable in a Shopify theme?
Note: Always make a backup copy of theme
The key is to replace the code in both of the following files:
i. header-mega-menu.liquid
ii. header-dropdown-menu.liquid
1. Go to Online store > Themes > Actions > Edit code.
2. Open the header.liquid file in the Sections folder.
3. Find this code
<span
{%- if link.child_active %}
class="header__active-menu-item"
{% endif %}>
{{ link.title | escape }}
</span>
4. Replace with this code
<a href="{{ link.url }}"
class="header__menu-item" style="padding: 0;">
<span
{%- if link.child_active %}
class="header__active-menu-item"
{% endif %}>{{ link.title | escape }}
</span>
</a>
5. Save changes