Note: Always make a backup copy of theme
1. Open your site’s code editor
2. Go to the header.liquid file in the sections folder.
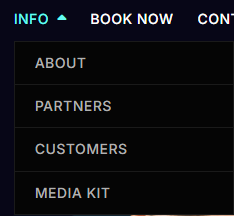
3. Around line 500, find the code related to sticky headers. After that, add this script to enable hover effects for dropdown menus.
<script>
let items = document.querySelector(".header__inline-menu").querySelectorAll("details");
console.log(items)
items.forEach(item => {
item.addEventListener("mouseover", () => {
item.setAttribute("open", true);
item.querySelector("ul").addEventListener("mouseleave", () => {
item.removeAttribute("open");
});
item.addEventListener("mouseleave", () => {
item.removeAttribute("open");
});
});
});
</script>